Optimizing Your .NET Application Development with NDepend
Lately I’ve been absent taking some time to rest and finishing some delayed work. But I’ve also been trying a new tool these days on my side projects, you already know what tool I’m talking about by the title of the article so yeah NDepend it’s a pretty cool tool for code analysis for projects where many devs are involved all of them applying their code conventions and committing changes every day, we know that code can become unmanageable pretty quick as we make changes for bugfixes of new features being added continuously. Also for projects with many dependencies, NDepend shines as it tracks all these dependencies and provides us with a meaningful dependencies map but more of that in just a bit.
Overview
NDepend is a static code analysis tool, that allows developers to manage code base quality through an array of metrics, visualizations, and rules. It helps identify bugs and vulnerabilities while ensuring your code complies with industry standards and best practices. Compatible with .NET and .NET Core applications, it simplifies the way you approach complex code bases, giving you more control and visibility.
NDepend manages the entire solution providing metrics, code review, graphs, and more for all your code within your solution. You can find it available for Visual Studio 2010 - 2022 so in terms of VS version NDepent got you covered.
Code Review
The Code Review feature is one of the central functionalities provided by NDepend. Designed with a focus on improving code quality, it leverages static code analysis to systematically examine your code base.
This feature generates a detailed report on the potential issues within the code, identifying bugs, vulnerabilities, and areas where coding standards or best practices are not being adhered to. It provides insights into areas that require improvement, thereby allowing developers to fix issues before they escalate into bigger problems.
After installing the NDepend extension on VS2022 I searched for the Blog API project that we have been working on all this time and initialized the analysis on it.

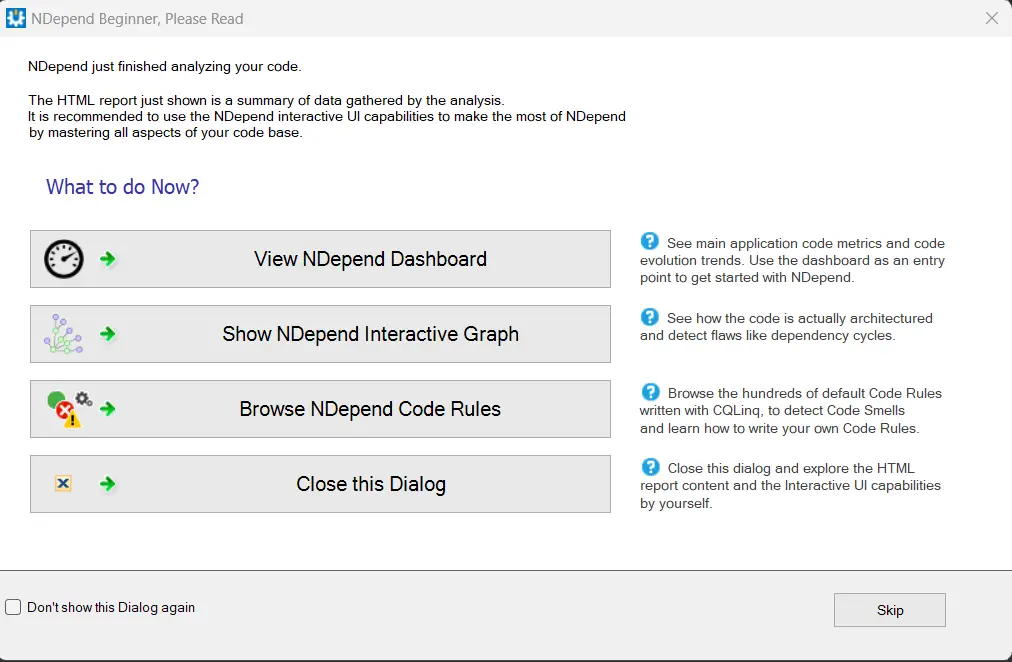
I was presented with these different options and I must confess that I was eager to test every one of them. So I clicked on the dashboard option and I was amazed at how much information they set up for you and the level of analysis this tool can handle.

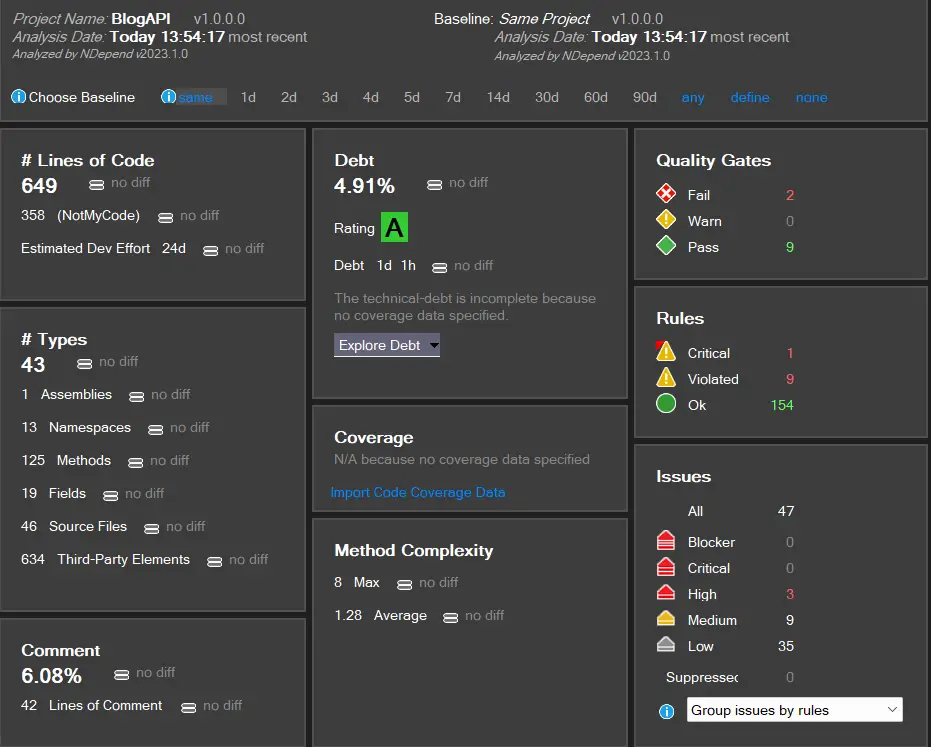
You can see NDepend shows us the number of code lines our project contains, and how many do not belong to our code, this means code that belongs to external assemblies. Also, we can see the technical debt we have in our project as a percentage which I think is one of the most appealing graphics. Finally, on the right side, you can see the rules violations, quality gates, and existing issues in our code and you can define your own custom rules to make sure your code is enforcing the best practices.
Code Diff
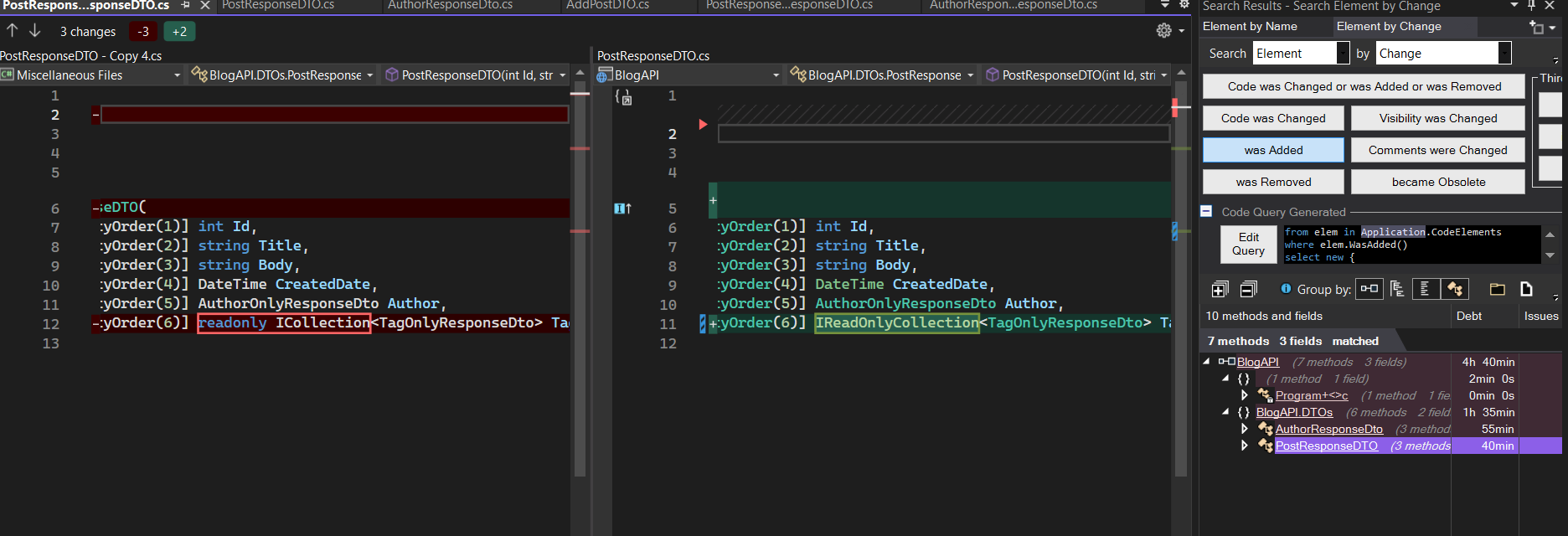
The Code Diff feature in NDepend allows you to compare different versions of your code base, identifying changes, updates, or regressions. This is especially helpful in tracking the progress of refactoring, identifying risky code changes, or confirming if new versions are improving the code base quality.

With the diff tool, we can search by element, assembly, namespace, type, method, and so on. We can search for recent changes, removed lines, updated code, and wide criteria to look for code changes.
Trendings
Monitoring trends is a pivotal aspect of maintaining code quality, and NDepend shines brightly in this arena. With its Trending feature, NDepend monitors various metrics over time, providing valuable insights into the evolution of your code base. You can easily visualize and analyze these trends to assess your development strategies' effectiveness.
You know how sometimes you wish you could see how your code has changed over time? Like, has it gotten better or worse? Are certain bugs popping up more often? That's exactly what the Trendings feature does.
Trendings in NDepend are like a record of how you tend to code. It keeps an eye on various metrics over time and helps you understand how your code base is evolving. It's like a progress report that shows you the ups and downs of your code quality over different periods.
Imagine that you've been working on refactoring some parts of your code, and you want to see if it's making a positive difference. The Trendings feature could show you if your changes have reduced code complexity or increased code coverage over time.
Dependencies Graph
This is one of my favorite tools and the reason which I know NDepend, a couple of years ago I was working on a legacy project that was like 20 years old so I had like a ton of dependencies some of which I had no access or I didn’t even have knowledge about and NDepend helped me to create a dependencies graph and finally be able to at least understand what was going on with that project. I shared a snapshot of the graph with my coworkers that had much more time working with that solution and even they were surprised by all the dependencies they didn’t know were there.
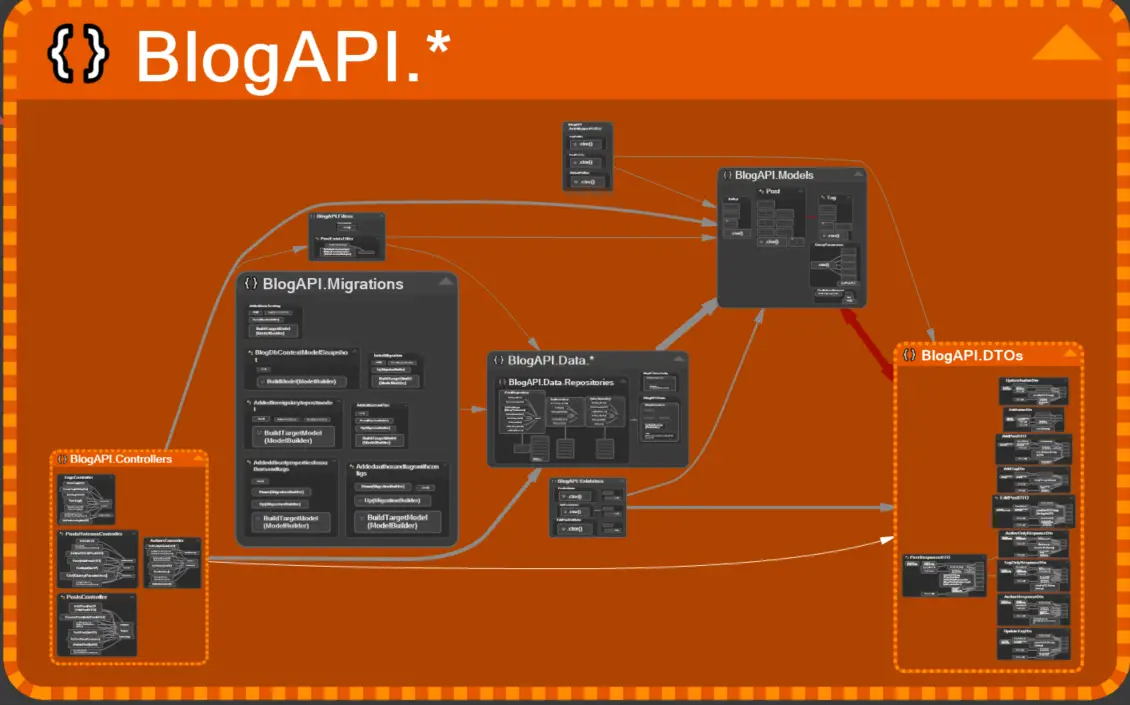
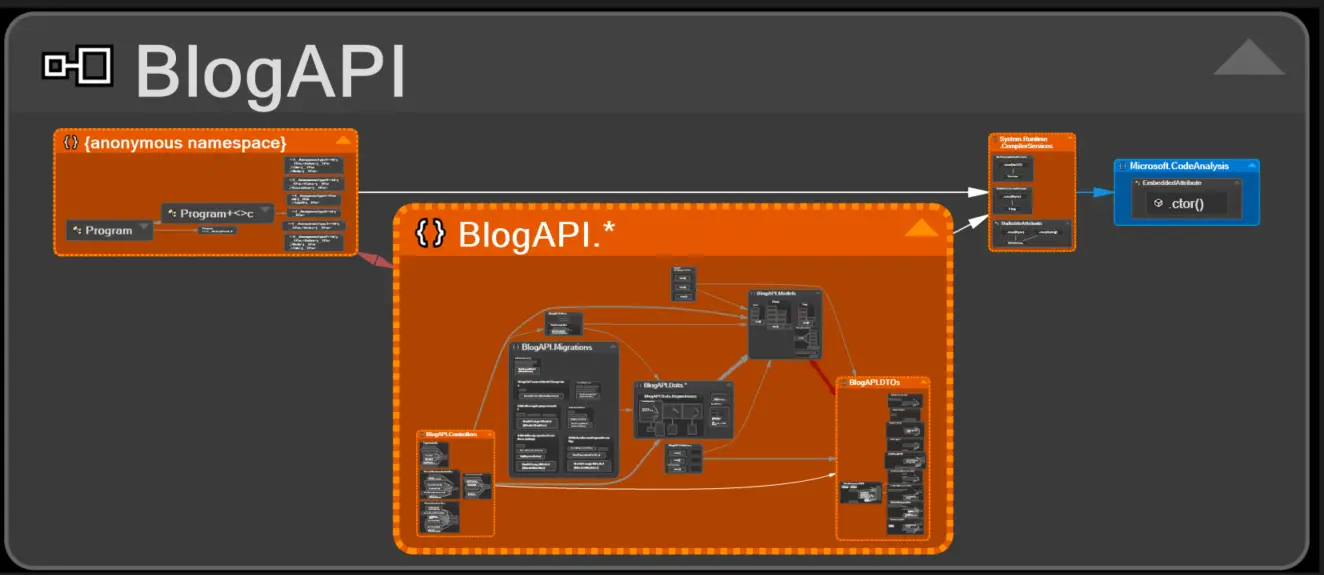
In the case of the graph shown below this is an example of a dependencies graph generated from our BlogAPI project which is not that complex and has been coded all this time by only one developer so here you will not see something that complicated. Regardless of that it does not means that we are not getting any value from this feature for our project, this is very useful and I’m pretty sure it will come in handy in the future as we continue to develop our API.

This feature gives you a visual map of your code, showing how different parts are linked or 'dependent' on each other. It's like Google Maps but for your code. And just like you can see different routes and connections on a city map, the Dependencies Graph lets you see the intricate web of connections in your code.
This is super useful when you're trying to understand your code structure, especially if it's a large or complex code base. The graph can show you if there are any weird or unexpected connections in your code, which could be a sign that something's off. It can also help you figure out the best way to refactor or restructure your code.
Plus, the visual nature of the Dependencies Graph makes it easier to grasp and communicate these dependencies to others on your team. It's a way of turning complicated code connections into something you can see and understand.
Dependency Matrix
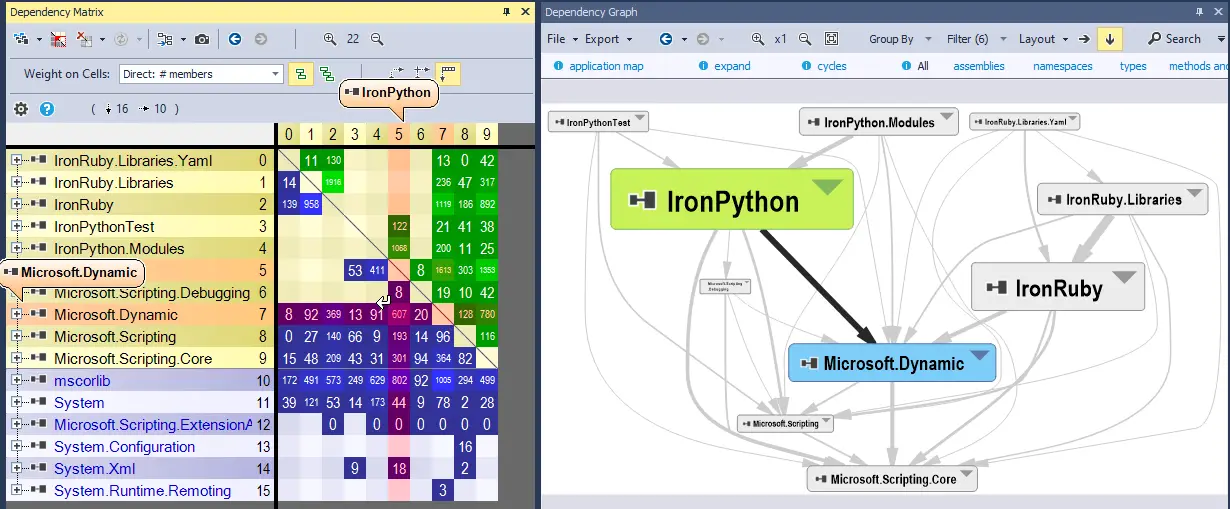
NDepend’s Dependency Matrix provides another way to analyze dependencies. It presents a matrix view of dependencies between elements in your code. With this feature, spotting and managing circular dependencies becomes effortless, ultimately leading to a cleaner, more efficient code base.
It lays out your code in a grid, with rows and columns representing different code elements. Where a row and a column intersect, you can see if and how those two elements are dependent on each other. For example, if class A uses class B, the intersection of A's row and B's column will show this.
The Dependency Matrix also helps you get a handle on the overall structure and organization of your code. You can quickly see which parts of your code are heavily interconnected and which parts are more isolated.
Below you can see an example of how this feature would look like, the image was taken from the NDepend docs.

Metrics View
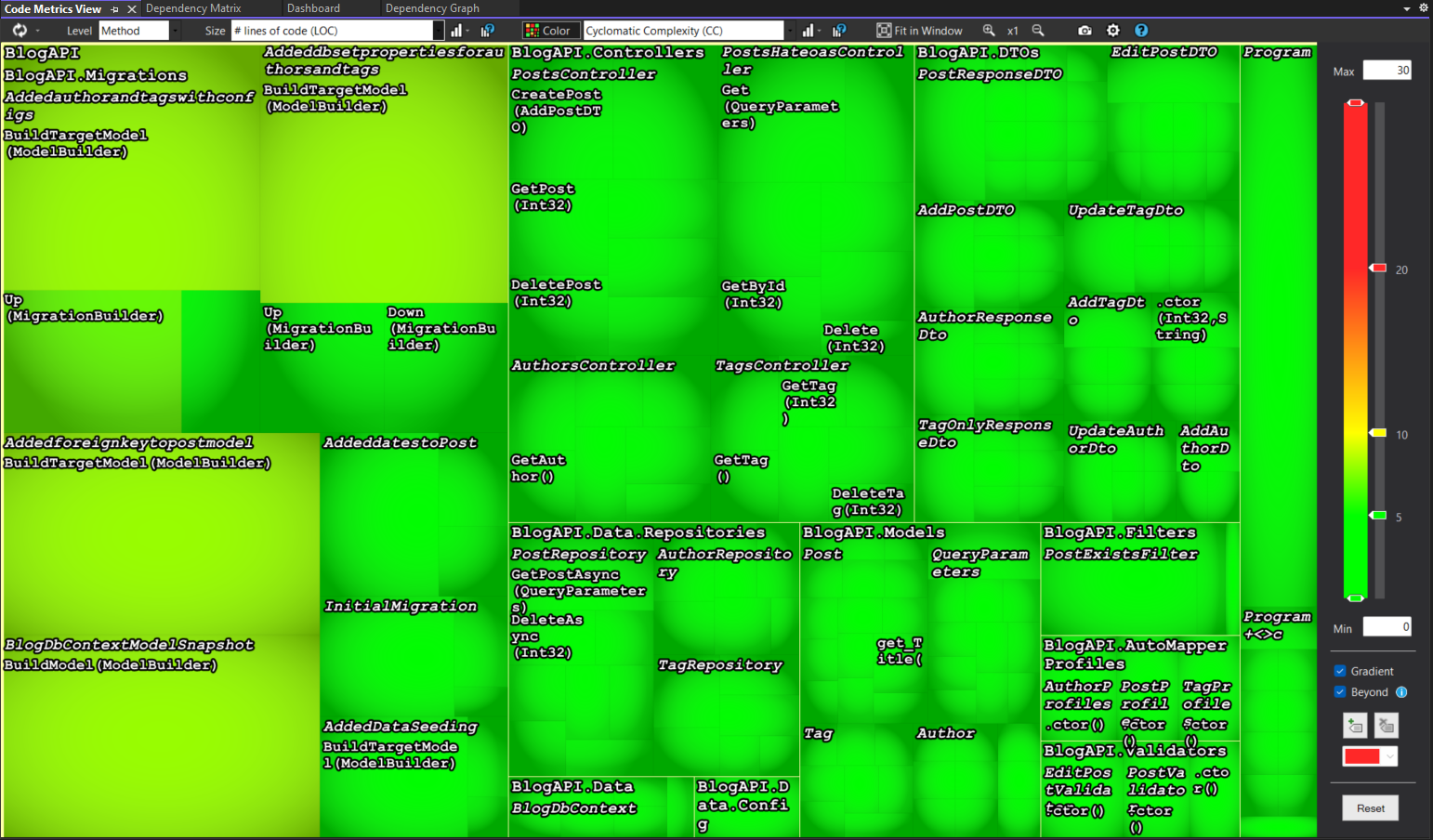
The Metrics View presents a kind of heatmap or a colored treemap, where each little block represents a piece of your code, like a class or a method. The size of the block shows the size of the code it represents, and its color indicates some specific characteristic you're interested in, like complexity or test coverage.
This lets you see at a glance what's going on with your code. You can instantly spot parts of your code that are large (the big blocks) or super complex (the blocks with darker colors). This is super useful because these areas are usually where bugs love to hide and where future issues may crop up.
The cool thing is that you can customize what characteristic the colors represent based on what you care about most. For example, if you're focused on making sure your code is well-tested, you could set up the colors to represent test coverage. That way, any parts of your code that don't have enough tests will stand out like a sore thumb.

Conclusion
From my perspective, NDepend is a good fit for almost every serious project as it will continue to grow and be supported by more than one developer in most cases so having all these features in hand with a single tool is a great help and can provide early relief to future problems on dependencies, bugs, code not following the best practices and being able to specify your own rules and metrics to make sure all your code is consistent with your code style.
If you want to know more about NDepend and try it by yourself and see if it fits your needs head to https://www.ndepend.com/ and take the 14 days trial and use it on your side projects to have the chance to experience all the benefits it provides.